1. Install Blogger Shortcode Plugin
In order to use Tooltip shortcode you must first install the shortcode plugin for your blogspot blog by following 7 easy steps shared on the link below:
Skip installing it if you have already added it in your blogspot template
2. Add ToolTip Color Theme Skins
I have created two theme skins for the tooltips. One is yellow and second is with black background. You can customize the tooltip background colors as per your choice by following the instructions below:
1 Go To Blogger > Template > Backup your Template
2 Click "Edit HTML"
3 Search for this code ]]></b:skin>
4 Paste the following Code just above it
/*------ CSS3 Tooltip Shortcode -------------*/
.tooltip{outline:none;text-decoration:none!important;border-bottom:2px dotted #0080ff;position:relative}.tooltip:hover {border-bottom: none;}.tooltip strong{line-height:30px}.tooltip > span{max-width:300px;width:290px;padding:10px 20px;opacity:0;bottom:170%;margin-left:-120px;visibility:hidden;z-index:10;position:absolute;font-family:Arial;font-size:12px;font-style:normal;border-radius:2px;box-shadow:2px 2px 5px #999;-webkit-transition-property:opacity,margin-top,visibility,margin-left;-webkit-transition-duration:0.4s,0.3s,0.4s,.3s;-webkit-transition-timing-function:ease-in-out,ease-in-out,ease-in-out,ease-in-out;transition-property:opacity,margin-top,visibility,margin-left;transition-duration:0.4s,0.3s,0.4s,.3s;transition-timing-function:ease-in-out,ease-in-out,ease-in-out,ease-in-out}.tooltip > span img{float:right;width:110px;margin:0 0 30px 10px;padding: 0;border: none;}.tooltip:hover > span{opacity:1;text-decoration:none;visibility:visible;overflow:visible;display:inline;margin-left:-90px}.tooltip span b{width:15px;height:15px;margin-left:20px;bottom:-9px;display:block;position:absolute;-webkit-transform:rotate(-45deg);-moz-transform:rotate(-45deg);-o-transform:rotate(-45deg);transform:rotate(-45deg);display:none\0/;*display:none}.tooltip > span{color:#fff;background:#222222 url(http://test.stcnetwork.org/wp-content/themes/swag/assets/images/patterns/overlay2-20.png);border:1px solid #ffffff}.tooltip span b{background:#222222 url(http://test.stcnetwork.org/wp-content/themes/swag/assets/images/patterns/overlay2-20.png);border-bottom:1px solid #ffffff;border-left:1px solid #ffffff} .tooltip:before {content: "\f05a";font-family: FontAwesome;padding:0px 5px;}
/*
.tooltip > span{background:orange;border:1px solid #ff0}.tooltip span b{margin-top:-19px;top:10px;background:orange;border-top:1px solid #ff0;border-right:1px solid #ff0;border-bottom:1px solid orange;border-left:1px solid orange}*/
Make these Customizations if you want:
By Default the tooltip background is black and it pops up at the top of the hyperlink. If you want to display the tooltip at the bottom of the link instead then make this simple change to the CSS code above:
- Replace bottom with Top
- Remove the yellow highlighted symbols /* and this */
- To change the orange background replace orange with a color of your choice or its hexadecimal code. Replace it 4 times
- To change the border color of the orange tooltip replace ff0 with a hexadecimal color code of your choice. Replace it 3 times
Tip: Use our Color Code Generator to pick colors of your choice.
If you like to change background colors of the black tooltip then follow these steps:
- To change the black background replace 222222 with the hexadecimal color code of your choice.
- To change the border color replace ffffff with your prefered hexadecimal color code
- To change the color of the dotted underline that appears below link then replace 0080ff with your color code.
5 Save your template and all done!
Finally add Tooltips Shortcode
Now whenever you wish to add some information to a link then use the shortcode in this format
[tooltip url="ADD LINK HERE" title="ADD TITLE HERE"]Add HTML Text Here[/tooltip]
Lets create a simple tooltip with title "Blogger Shortcode Plugin" as shown below:
[tooltip url="http://www.mybloggertricks.com/2015/04/blogger-shortcode-plugin.html" title="Blogger Shortcode Plugin"]
Blogger Shortcodes is a Plugin developed by STCnetwork.org that helps bloggers embed widgets and tools anywhere in blogger with
a simple one line code
[/tooltip]
OUTPUT:
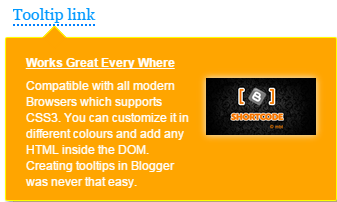
Now lets create a tooltip which contains a header, some description and an image. You will create the shortcode in this format:
[tooltip url="http://www.mybloggertricks.com/2015/04/blogger-shortcode-plugin.html" title="Blogger Shortcode Plugin"]
<strong><u>What is Blogger Shortcode Plugin?</u></strong><br/>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9yTsqCzuUTAvAeyinUcS9V08kX9xAS98cBmQ5lrCuLVI-b-NXnDuvTtXdC3-JorkLoIKFXiTXoul5A-DBnBLARp2LDEdWKU_XLcR8C0j98i79ExpX8fiS_-MByETPruLe7vlTaGvf6tQD/?imgmax=800">
Blogger Shortcodes is a Plugin developed by STCnetwork.org that helps bloggers embed widgets and tools anywhere in blogger with
a simple one line code
[/tooltip]
You can insert any html (except a hyperlink) inside the tooltips square braces.
OUTPUT:
That's it! Have fun adding any stuff to the tooltip box :)
Update: An info Icon has been added that will prompt readers that the link contains some info.
Need Help?
This shortcode was developed based on the User request posted by Shivansh on our forum. You can also request us to create a shortcode of your choice.
Do let us know if you need any help if needed. I hope this new shortcode may add a new life to your blogspot blogs. Peace and blessings buddies! =)