Today we will discuss how to install Jumbo Share Counters [Floating Sharing bar] in WordPress themes. We already discussed the installation steps of floating sharing bar for BlogSpot Blogs and today we will share the PHP script for WordPress blogs that will help you display animated sharing counters for popular social media networks. The sharing bar can easily be aligned to the left or right of your blog posts. It will show only when the user scrolls down the page and will disappear the moment user scrolls to comment section of your blog. This technique immensely increases user engagement and social shares of your content thus leading to a much better referral traffic. The plugin loads extremely fast and is built with Pure CSS, HTML and JavaScript with slight support for PHP to fetch the JSON share counts through Donreach sharing count API.
Before we could begin, you must first install JSC plugin in your WordPress blogs by following the steps mentioned in this tutorial:
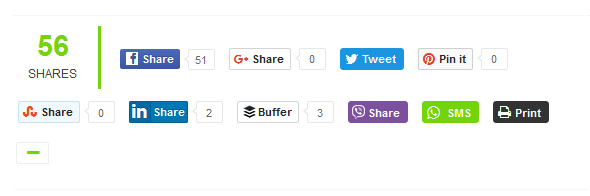
JSC WordPress plugin by default includes the following 8 popular share buttons:
- GooglePlus +1
- StumbleUpon
- Buffer
The viber and whatsapp share buttons will display only in mobile devices such as smartphones inside Horizontal sharing bar and not inside Floating sharing bar. These two buttons allow users to share your blog posts with their viber and whatsapp contacts, therefore they make sense only for mobile devices and not for desktop users.
Before Expanding:
Make sure you add both the horizontal and floating sharing bars for maximum social share impact. By default the Horizontal counter will display on both desktop and mobile devices but the floating counters will display only in desktop screens. This is a standard way to display sharing bars.
JSC Floating Sharing Bar is the most advanced PHP driven FREE sharing plugin built for Blogger templates, WordPress themes (and other platforms) that works perfectly with all CMS platforms. You can now easily add branded sharing buttons in your wordPress themes without paying a penny. It is far more advanced than AddThis's Jumbo Share Counter plugin which costs $10/month!
After Expanding:
The following features makes it the most advanced sharing plugin:
- Mobile responsive,
- SEO friendly,
- Lightweight & Lightening fast,
- Animated number counter on scroll,
- Natural in design
- Customizable
- Expand/Collapse option
- Hosted on cloud servers
- No copyright links
- Free of cost!
Lets get straight to work!
Install Floating Jumbo Sharing bar in WordPress
Follow these easy steps:
1 Go to your WordPress Dashboard > Appearance > Editor
2 Choose the stylesheet file i.e. style.css and paste the following CSS code at the bottom of style.css
(PS: If you have already added Horizontal Sharing bar inside your themes then please update that CSS code with this updated one)
/* ##### FREE JUMBO SHARE COUNTERS ####### */
#MBTshares-wrap{margin:20px 0px;overflow:hidden; border-top: 1px dotted #eee;padding: 10px 0;border-bottom: 1px dotted #eee;}
#MBTshares{display:inline-block;overflow:hidden;text-align:left;white-space:nowrap;font-family:arial;font-size:11px;margin:0px 5px 0; line-height: 1.4em!important;}
#horiz{position:relative; padding:0; margin:0;}
#horiz #MBTshares{position:relative;top:-8px; padding-top:20px;}
#MBTshares a:hover{text-decoration:none!important;}/***Facebook***/
.mbt-fb{background:transparent linear-gradient(#4C69BA,#3B55A0) repeat scroll 0 0;border:medium none;border-radius:2px;color:#FFF!important;cursor:pointer;font-weight:700;height:20px;line-height:20px;padding:0 6px;white-space:nowrap;text-shadow:0 -1px 0 #354C8C}
.mbt-fb:focus,.mbt-fb:hover,.mbt-fb:active{background:transparent linear-gradient(#5B7BD5,#4864B1) repeat scroll 0 0;border-color:#5874C3 #4961A8 #41599F;box-shadow:0 0 1px #607FD6 inset}
.mbt-fb i{padding:2px 2px 0 4px;font-size:11px;color:#3B5998;background:#fff;margin-right:4px;margin-top:3px}
.mbt-fb:hover, .mbt-fb:visited, .mbt-tw:hover,.mbt-tw:visited, .mbt-linkedin:hover ,.mbt-linkedin:visited{color:#fff!important;}/***Gplus, Pinit, Stumbleupon***/
.mbt-gp{box-shadow:0 1px 0 rgba(0,0,0,0.05);background-color:#FFF;background-image:none;border-radius:2px;border:1px solid rgba(0,0,0,0.17);color:#262626!important;cursor:pointer;font-weight:700;height:20px;line-height:20px;padding:0 6px 0 4px;white-space:nowrap}
.mbt-gp:hover, .mbt-gp:visited{color:#262626!important;}
#MBTshares .pinit{background:#f9f9f9!important}
#MBTshares .stumb{background:#f0fafe!important;border:1px solid #cde3ea}
#MBTshares .stumb:hover{border:1px solid #b7d5df;box-shadow:0 1px 0 rgba(0,0,0,0.1)}
#MBTshares .stumb i{color:#eb4823!important;font-size:13px!important;margin-top:1px!important}
.mbt-gp:focus,.mbt-gp:hover,.mbt-gp:active{border:1px solid rgba(0,0,0,0.25);box-shadow:0 1px 0 rgba(0,0,0,0.1)}
.mbt-gp i{padding:2px 2px 0 0;font-size:11px;color:#DB4437;margin-right:2px;margin-top:3px}
.mbt-gp .fa-pinterest{padding:0 2px 0 0;font-size:14px}
#MBTshares .bufferimg{width:15px; margin-top:2px; padding:0 1px 0 0; }/***LinkedIn***/
.mbt-linkedin{transition:background-color .218s ease 0s,border-color .218s ease 0s,box-shadow .218s ease 0;background-color:#0077B5;text-shadow:0 -1px #005887;border:medium none;border-radius:2px;border:1px solid #066094;color:#fff!important;cursor:pointer;font-weight:700;height:20px;line-height:20px;padding:0 2px 0 1px;white-space:nowrap}
@media screen and (-webkit-min-device-pixel-ratio:0) {
.mbt-linkedin{padding:0 5px 0 1px}
}.mbt-linkedin:focus,.mbt-linkedin:hover,.mbt-linkedin:active{border:1px solid #0369A0;background-color:#0369A0}
.mbt-linkedin i{padding:0;font-size:17px;color:#FFF;margin-right:0;position:relative;left:1px}
.mbt-linkedin .ibg{background:#0369A0 none repeat scroll 0 0;width:17px;display:inline-block;border-right:1px solid #006095;border-radius:2px;height:20px;padding:0 2px 0 1px;margin:0 2px 0 -1px}/**Twtter, Print, Whatsapp, viber**/
.mbt-tw{position:relative;height:22px;padding:4px 8px 1px 4px;font-weight:700;color:#FFF!important;cursor:pointer;background-color:#1B95E0;border-radius:3px;box-sizing:border-box}
.mbt-tw:focus,.mbt-tw:hover,.mbt-tw:active{background-color:#0C7ABF}
.mbt-tw i{padding:0 0 0 1px;font-size:14px;color:#fff;margin-right:2px;margin-top:0}
.mbt-o{max-width:100%}
.mbt-o,.mbtcount-o,.mbt-fb,.mbt-gp,.mbt-linkedin,.mbt-tw,.label,#mbtcount{display:inline-block;vertical-align:top}
.label {margin-left: -1px !important;}
.mbtcount-o{position:relative;min-width:15px;height:17px;text-align:center;padding:1px 5px;margin-left:5px;background:#FFF none repeat scroll 0 0;border:1px solid #e7e7e7;border-radius:2px; }
#MBTshares .printme {background-color:#333;}
#MBTshares .printme:focus,#MBTshares .printme:hover,#MBTshares .printme:active{background-color:#000}
#MBTshares .whatsapp{background-color:#73D40B;}
#MBTshares .whatsapp i{font-size:15px!important;}
#MBTshares .whatsapp:focus,#MBTshares .whatsapp:hover,#MBTshares .whatsapp:active{background-color:#65BA09}
#MBTshares .viber{background-color:#7b519d;}
#MBTshares .viber:focus,#MBTshares .viber:hover,#MBTshares .viber:active{background-color:#8558aa}
#MBTshares .viberimg{width:13px; margin-top:0px; padding:0 3px 0 0; }#mbtcount{color:#666;white-space:nowrap;text-decoration:none;padding:2px 0 0}
#mbtcount:hover{text-decoration:none}
#MBTshares .arrow{height:0;left:-10px;position:relative;top:-15px;width:5px;z-index:2}
#MBTshares .ext{min-height:18px!important}
#MBTshares .arrow s,#MBTshares .arrow i{border-color:transparent #e7e7e7;border-style:solid;border-width:4px 5px 4px 0;display:block;position:relative;top:19px}
#MBTshares .arrow i{border-right-color:#FFF;left:2px;top:11px}
.share-btn{position:relative;display:inline-block}
.share-btn .h2{font-size:30px;font-weight:700;font-family:arial;color:#73D40B;height:31px; line-height: 1.4em;}
.share-btn .h4{font-size:12px;font-family:arial}/*#########Floating Counter Styles###########*/
.mbt-vertical{max-width:60px!important;margin:0 0 0 -98px!important;border:1px solid #f3f3f3!important;padding:3px 6px 0!important;background:#fff; position: fixed;z-index:99999;bottom: 7%;float: left;border-right:0px solid #fff!important;}
.mbt-vertical #MBTshares{display:block;width:60px;margin:7px 0!important}
.tcount{margin:0 10px 0 0;text-align:center;min-width:60px;border-right:3px solid #73D40B;padding:0 15px 0 10px}
.mbt-vertical .tcount{border-right:0;padding:0;text-align:center;height:auto}
.tcount .h2{font-size:29px;padding-bottom:5px}
.tcount .h4,.mbt-vertical .tcount .h4{font-size:12px;padding-bottom:5px;border-radius:0}
.mbt-vertical .tcount .h4{border-bottom:3px solid #73D40B}
.mbt-vertical .mbt-o,.mbt-vertical .mbtcount-o,.mbt-vertical .mbt-fb,.mbt-vertical .mbt-gp,.mbt-vertical .mbt-tw,.mbt-vertical #mbtcount{display:block}
.mbt-vertical .mbtcount-o{margin-bottom:7px;margin-left:0;height:30px}
.mbt-vertical #mbtcount{padding:7px 0 0;font-size:15px;color:#666}
.arrow-v{bottom:-8px;height:7px;left:25px;position:absolute;width:0;z-index:2}
.arrow-v s,.arrow-v i{border-color:#e7e7e7 transparent transparent;border-style:solid;border-width:5px;display:block;position:relative}
.arrow-v i{border-top-color:#FFF;left:0;top:-12px}/*#########Vertical Counter Switch###########*/
.switchoff{display:none}
.mbtswitch{padding:0 16px;margin:0 0 5px;display:block;max-width:60px;height:20px;cursor:pointer;background-color:#fff;border:1px solid #eee;border-radius:2px;outline:0 none;font:16px fontawesome;color:#ddd}
.mbtswitch:hover{color:#73D40B}
.mbtswitch i.active:after{content:'\f067';position:relative;left:7px;top:2px;font-style:normal}
.mbtswitch i.inactive:after{content:'\f068';position:relative;left:7px;top:2px;font-style:normal}/*#########Horizontal Counter Switch###########*/
.switchoff2{display:inline-block;}
.mbtswitch2{padding:0 15px 0 3px;position:relative;top:-15px;margin:20px 0 0 3px;display:inline-block;max-width:30px;height:20px;cursor:pointer;background-color:#fff;border:1px solid #eee;border-radius:2px;outline:0 none;font:16px fontawesome;color:#ddd}
.mbtswitch2:hover{color:#73D40B}
.mbtswitch2 i.active:after{content:'\f067';position:relative;left:7px;top:2px;font-style:normal}
.mbtswitch2 i.inactive:after{content:'\f068';position:relative;left:7px;top:2px;font-style:normal}
@media only screen and (max-width:230px) {
.tcount{border-bottom: 2px solid #74D50C; border-right:none; min-width:100%;}
#horiz #MBTshares {width: 100%;}
}@media only screen and (max-width:500px) {
.mbt-vertical{display:none;} }
Customization:
- If you wish to float the sharing bar to the right side of your blog post then simply replace float: left; with float: right;
- To adjust the position of the sharing bar play with its margin values by editing margin:0 0 0 -98px
- To decide at what position (how high/up) you wish to locate the widget from the base of the browser then edit bottom: 7%;
- To change the green font color of the Jumbo Share count kindly edit #73D40B
3 Click Update file
4 Choose "Theme Functions" file also known as functions.php
5 At the bottom of this file, paste the following Code:
//Jumbo Share Counters Plugin
function jumbo_shares_floating($content){
if (is_single()) {
$content .= '
<div class="mbt-vertical" id="MBTshares-wrap" style="display:none;"><!--TOTAL-->
<div class="share-btn tcount" data-service="total">
<div class="count h2 anim"></div>
<div class="h4">SHARES</div>
</div><!--FACEBOOK -->
<div id="MBTshares" >
<div class="mbtcount-o" >
<div class="arrow-v"><s></s><i></i></div>
<span class="share-btn" data-service="facebook">
<span id="mbtcount" class="count anim"></span></span>
</div>
<div class="mbt-o" >
<a rel="nofollow" href="http://www.facebook.com/sharer.php?u='.get_permalink( $post->ID).'&t='.get_the_title( $post->ID).'" onclick="window.open(this.href, \'sharer\', \'toolbar=0, scrollbars,status=0, width=626,height=436\'); return false;" target="_blank" title="Share on Facebook!" class="mbt-fb"><i class="fa fa-facebook"></i><span class="label">Share</span></a>
</div>
</div><!--GOOGLE PLUS-->
<div id="MBTshares" >
<div class="mbtcount-o" >
<div class="arrow-v"><s></s><i></i></div>
<span class="share-btn" data-service="google">
<span id="mbtcount" class="count anim"></span></span>
</div>
<div class="mbt-o" >
<a rel="nofollow" href="https://plus.google.com/share?url='.get_permalink( $post->ID).'" onclick="window.open(this.href, \'sharer\', \'toolbar=0, scrollbars,status=0, width=626,height=436\'); return false;" target="_blank" title="Share on Google Plus!" class="mbt-gp"><i class="fa fa-google-plus"></i><span class="label">Share</span></a>
</div>
</div><!--TWITTER-->
<div id="MBTshares">
<div class="mbt-o">
<a rel="nofollow" href="http://twitter.com/home/?status='.get_the_title( $post->ID).' - '.get_permalink( $post->ID).'" onclick="window.open(this.href, \'sharer\', \'toolbar=0, scrollbars,status=0, width=626,height=436\'); return false;" target="_blank" title="Share on Twitter!" class="mbt-tw"><i class="fa fa-twitter"></i><span class="label">Tweet</span></a>
</div>
</div><!--PINTEREST-->
<div id="MBTshares" >
<div class="mbtcount-o" >
<div class="arrow-v"><s></s><i></i></div>
<span class="share-btn" data-service="pinterest">
<span id="mbtcount" class="count anim"></span></span>
</div>
<div class="mbt-o" >
<a rel="nofollow" href="http://pinterest.com/pin/create/button/?url='.get_permalink( $post->ID).'&media='.wp_get_attachment_url( get_post_thumbnail_id($post->ID) ).'&description='.get_the_title($post->ID).'" onclick="window.open(this.href, \'sharer\', \'toolbar=0, scrollbars,status=0, width=626,height=436\'); return false;" target="_blank" title="Pin it!" class="mbt-gp pinit"><i class="fa fa-pinterest"></i><span class="label">Pin it</span></a>
</div>
</div><div style="display:none;" class="switchoff">
<!--STUMBLEUPON-->
<div id="MBTshares" >
<div class="mbtcount-o" >
<div class="arrow-v"><s></s><i></i></div>
<span class="share-btn" data-service="stumbleupon">
<span id="mbtcount" class="count anim"></span></span>
</div>
<div class="mbt-o" >
<a rel="nofollow" href="http://www.stumbleupon.com/submit?url='.get_permalink( $post->ID).'&title='.get_the_title( $post->ID).'" onclick="window.open(this.href, \'sharer\', \'toolbar=0, scrollbars,status=0, width=626,height=436\'); return false;" target="_blank" title="Stumble it!" class="mbt-gp stumb"><i class="fa fa-stumbleupon"></i><span class="label">Share</span></a>
</div>
</div><!--LINKEDIN-->
<div id="MBTshares" >
<div class="mbtcount-o" >
<div class="arrow-v"><s></s><i></i></div>
<span class="share-btn" data-service="linkedin">
<span id="mbtcount" class="count anim"></span></span>
</div>
<div class="mbt-o" >
<a rel="nofollow" href="http://www.linkedin.com/shareArticle?mini=true&title='.get_the_title( $post->ID).'&url='.get_permalink( $post->ID).'" onclick="window.open(this.href, \'sharer\', \'toolbar=0, scrollbars,status=0, width=626,height=436\'); return false;" target="_blank" title="Share on Linkedin!" class="mbt-linkedin"><span class="ibg"><i class="fa fa-linkedin"></i></span><span class="label">Share</span></a>
</div>
</div><!--BUFFER-->
<div id="MBTshares">
<div class="mbtcount-o">
<div class="arrow-v"><s></s><i></i></div>
<span class="share-btn" data-service="buffer">
<span class="count anim" id="mbtcount"></span></span>
</div>
<div class="mbt-o">
<a class="mbt-gp" href="https://buffer.com/add?url='.get_permalink( $post->ID).'&picture='.wp_get_attachment_url( get_post_thumbnail_id($post->ID) ).'&text='.get_the_title( $post->ID).'&via=stc_network" onclick="window.open(this.href, \'sharer\', \'toolbar=0, scrollbars,status=0, width=626,height=436\'); return false;" rel="nofollow" target="_blank" title="Share on Buffer!"><img class="bufferimg" src=" https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVtDDIEbaiai00ST9qezu9uAXNVSjIvOj_kycF0NKo6rWS1eeTS8Lat_VL7Z3Qv6cVVpVVQxRfg3Au2qAPB9X9SFwDEGgQypd5uAlsIfiKhSKd5IU6eKuYX84iCttGInanqEsZQTa-79UL/s1600/logo-icon.png"/><span class="label">Buffer</span></a>
</div>
</div><!-- PRINT -->
<div id="MBTshares">
<div class="mbt-o">
<a class="mbt-tw printme" href="javascript:window.print()" rel="nofollow" target="_blank" title="Print this page!">
<i class="fa fa-print"></i><span class="label">Print</span></a>
</div>
</div></div> <!--switchoff-->
<span class="mbtswitch"><i class="active"></i></span>
</div>';
}
return $content;
}add_filter( "the_content", "jumbo_shares_floating" );
Customization Guide:
- All button locations are labeled for easy readability. You can easily change/swap the locations of button within the widget.
- Replace stc_network with your twitter username/handle
- All buttons inside the purple highlighted tags will remain hidden when page loads and will be displayed only when the user clicks the +/- switch button. Buttons will display using this toggle button which we named the switch.
- If you wish to add more buttons inside the switch then simply copy its code and paste it inside the purple switch tags.
- To remove buttons from inside the switch, simply copy the button's code and paste it above the switch tag i.e.
<div style="display:none;" class='switchoff'>
6Click Update File to save all your settings. All done! =)
Note: You wont be able to see the widget working without the steps discussed below. So you must also add the code shared below.
Fade In and Fade Out the Sharing bar
The floating sharing bar is invisible when a user lands on any of your page. It is displayed only when the user scrolls down, it will be shown as long as the user does not reach the comment section. In short the widget will be visible only next to the post content and not below it. This gives a professional touch to the plugin that is often adopted by leading corporate blogs.
7Add the code below just above </head> inside your theme:
<script type='text/javascript'>
// <![CDATA[
// Show hide Jumbo Share Counter
$(document).ready(function () {
var stickElement = $('.mbt-vertical'),
hideTrigger = $('#comments'),
top = stickElement.offset().top;
$(window).scroll(function (event) {
var y = $(this).scrollTop();
var maxY = hideTrigger.offset().top;
if (y < maxY) {
$('.mbt-vertical').fadeIn();
} else {
$('.mbt-vertical').fadeOut();
}});});
// ]]>
</script>
</b:if>
</b:if>
Make these changes if needed:
- WordPress comment section contains this ID: #comments
- The Sharing bar will fade out as soon as it reaches this section. You can use any class or ID you want before which you wish the sharing bar to disappear.
8 Save your settings and you are all done! =)
Need Help?
Feel free to post your queries below, I would love to help as soon as time allows. Jumbo Share counters have really increased our blog speed and referral traffic. I wish it helps you out as well and multiplies your traffic threefold. Peace and blessings buddies. =)