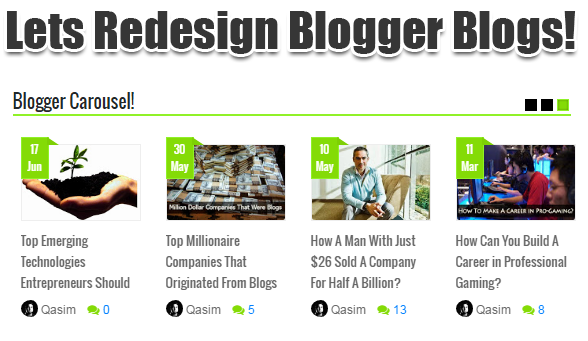
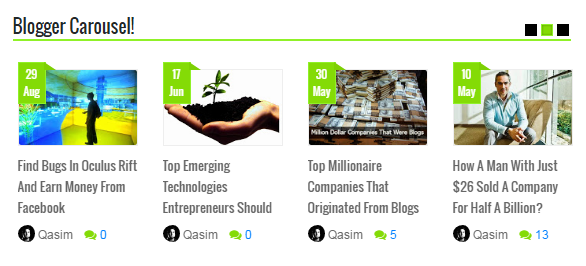
Blogger Carousel (BC) helps you to create dynamic slideshows to showcase your blog posts by a specific category/label. You can use carousels in blogspot to automatically display a list of latest posts inside an animated cycle. Blogger carousel is a mobile responsive widget that adapts perfectly to different screen sizes because it supports multiple breakpoints. It uses Blogger JSON Feeds to dynamically display recent posts from any label you specify. It is a responsive basic carousel plugin created using FlexSlider by Woothemes. You can display multiple thumbnails organized horizontally inside the carousel with navigational controls.
We have already shared two jQuery carousel sliders for blogspot blogs that you can add to your blog by reading the following tutorials:
The difference between this carousel and the former is the use of single and multiple slides/items. Former sliders have a fixed width but this carousel can be stretched to as wide as possible depending on the width of the parent DIV.
If you are interested to learn how these widgets and plugins are coded then please read my comprehensive guide below:
Features Of Blogger Carousel
Blogger Carousel is an advanced widget equipped with these features:
- Author Avatar - Unique!
- Displays recent posts dynamically inside Carousel. - Unique!
- Displays recent posts from a specific category/label.
- Slider with two animations: Slide & Fade
- Clickable Comments Count
- Custom Date Format in ribbon fashion - Unique!
- Clickable Animated Featured Image Thumbnails - Unique!
- Option to increase or decrease thumbnail Resolution - Unique!
- Support for Third-party Images and YouTube Video thumbnails - Unique!
- Title Length is adjustable
Best Responsive Carousel For Blogger Blogs!
The carousel automatically adjusts its item width and number of thumbnails to show in smartphones, tablets and desktop screens without effecting the UI. Multiple breakpoints are added to ensure the carousel fits device screen size just perfectly. This is why we call it as the best carousel for blogspot blogs! The same carousel is added by default to COPmo template.
[ SMARTPHONES ]
[ TABLETS / IPADS]
[ DESKTOP / LAPTOPS ]
Add Blogger Carousel To Blogspot
Follow these easy steps:
- Go To Blogger > Template
- Backup your template
- Click "Edit HTML"
- Just below
<head>tag paste the following JS and CSS source links:<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'></script>
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<link href='https://cdnjs.cloudflare.com/ajax/libs/flexslider/2.6.1/flexslider.min.css' rel='stylesheet' type='text/css'/>
<script src='https://cdnjs.cloudflare.com/ajax/libs/flexslider/2.6.1/jquery.flexslider.min.js' type='text/javascript'></script>Note: Do not add JQuery, FontAwesome or Oswald links in the code above to your template if you are already using them in your site.
- Next search
]]></b:skin>and just above it paste the following code:/*######### Blogger Carousel Stylesheet #############*/
.mbtslides-title2{font-family:oswald; font-weight:normal;font-size:18px!important; border-bottom:2px solid rgb(144, 241, 40); color:#242729;width:90%; }#mbt-c{ margin:0px 5px; border:0;width:90%;}
.flexslider .slides {list-style-type:none; margin:0px auto 10px auto;padding:0px;} #mbt-c li {color:#666; font-family:helvetica; font-size:12px; overflow:hidden; position:relative; padding-top: 10px; line-height: 1.6em;}#mbt-c .flex-control-nav{list-style:none outside none;position:absolute;top:-45px;right:5px;text-align:right;height:10px}
.flexslider .flex-control-nav li{display:inline-block;margin:0 2px}
.flexslider .flex-control-nav a{text-indent:9999px;display:block;width:10px;cursor:pointer;height:10px;background-color:#000;border:1px solid #000;border-radius:0!important}
.flexslider .flex-control-nav a.flex-active{background-color:rgb(132, 219, 6);border:1px solid rgb(144, 241, 40)} #mbt-c .flex-div{margin:0px auto 20px auto; display:block; border-bottom:0px solid #eee; padding-bottom:20px!important; position:relative;} #mbt-c li a { color:#0080ff; text-decoration:none; } .flexslider i{color:#999; padding-right:5px; } .flexslider .iline{line-height:2em; margin-top:3px;} .flexslider .icontent{line-height:1.5em; margin-top:5px;} .flexslider div span{margin:0 5px 0 0; display:inline-block;font-weight: normal; } #mbt-c .mbttitle {font-family:oswald; font-size:13px; color:#666; font-weight:normal; text-decoration:none;} #mbt-c .mbttitle:hover, .flexslider .itotal a:hover {color:#333; text-decoration:none;}
.flexslider .iedit a{text-decoration:none; color:#999; cursor:pointer}
.flexslider .iedit:before, .flexslider .iauthor:before, .flexslider .itag:before, .flexslider .icomments:before, .flexslider .idate:before, .flexslider .itotal span:before{font-family:fontAwesome; position:relative; padding-right:8px; color:#999;} .flexslider .iauthorpic{width: 17px!important;height: 17px!important;border-radius: 50%; float: none; display: inline-block!important; margin:0px 0px 0px 0px; padding-right:3px; position:relative; top:3px;}
#mbt-c .iFeatured{overflow:hidden;position:relative;margin:0 0px 10px 0;padding:0;width:120px;} .flexslider .iFeatured a {background: none; padding:0px; display: block;border:1px solid #eee;} #mbt-c .iFeatured img{width:100%!important; height:75px!important;-moz-transition:all .3s;-webkit-transition:all .3s;transition:all .3s; border-radius: 2px;} .flexslider .iFeatured:hover img{ opacity:1; -moz-transform:scale(1.4);-webkit-transform:scale(1.4);transform:scale(1.4)} .flexslider .icomments a{color:#0080ff; font-family: arial;font-size:12px;} .flexslider .icomments a:hover{text-decoration:underline} .flexslider .icomments:before {content:'\f086'; padding:0px 3px 0px 7px; color:#84DB06;} .flexslider .idate {position: absolute;left: 0px;top: -7px; background: rgb(132, 219, 6);color: #fff;padding: 3px 4px;font-family: oswald;font-size: 11px;border: 1px solid rgb(144, 241, 40);} .flexslider .idate div{width:18px; line-height:1.6em; text-align:center;}
.flexslider .idate:after {content: ' ';position: absolute;z-index:-9999px;width: 0;height: 0;left: 25px;top: -1px;border-width: 4px 6px;border-style: solid;border-color: transparent transparent rgb(125, 208, 4) rgb(125, 208, 4);} -
Make these changes
- To change the green color theme of the slider simply replace the green highlighted color codes with color of your choice. The color can be in rgb or #hexadecimal, both work. Use our Color Code Generator.
- Save your template.
- Now go to Blogger > Layout
- Select "Add a Gadget"
- Choose "HTML/JavaScript" gadget
- Keep the title field empty and then paste the following code inside it:
<script type="text/javascript">
$(window).load(function() {
$('#mbt-c').flexslider({
animation: "slide",
directionNav: false,
itemWidth: 120,
itemMargin: 25,
touch: true,
slideshowSpeed: 2500,
pauseOnHover: true,
animationSpeed: 700,
});
});
</script><h2 class="mbtslides-title2">Blogger Carousel!</h2>
<div class="flexslider" id="mbt-c">
<ul class="slides">
<script type="text/javascript">
//################### Defaults
var ListBlogLink = "http://mybloggertricks.com";
var ListCount = 9;
var ListLabel = "Make Money Online";
var TitleCount = 66;
var ImageSize = 150;
//################### Function Start
function mbtcarousel(json) {
for (var i = 0; i < ListCount; i++)
{
//################### Variables Declared
var listing= ListImage = ListUrl = ListTitle = ListImage = ListContent = ListConten = ListAuthor = ListTag = ListDate = ListUpdate = ListComments = thumbUrl = TotalPosts = sk = AuthorPic= ListMonth = Y = D = M = m = YY = DD = MM = mm = TT = "";
//################### Category
if (json.feed.entry[i].category != null)
{
for (var k = 0; k < json.feed.entry[i].category.length; k++) {
ListTag += "<a href='"+ListBlogLink+"/search/label/"+json.feed.entry[i].category[k].term+"'>"+json.feed.entry[i].category[k].term+"</a>";
if(k < json.feed.entry[i].category.length-1)
{ ListTag += " ";}
}
}
//################### URL
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
ListUrl= "'" + json.feed.entry[i].link[j].href + "'";
//################### Info
TotalPosts = json.feed.openSearch$totalResults.$t;
if (json.feed.entry[i].title!= null)
{
ListTitle= json.feed.entry[i].title.$t.substr(0, TitleCount);
}
if (json.feed.entry[i].thr$total)
{
ListComments= "<a href='"+json.feed.entry[i].link[j].href+"#comment-form'>"+json.feed.entry[i].thr$total.$t+"</a>";
}
ListAuthor= json.feed.entry[i].author[0].name.$t.split(" ");
ListAuthor=ListAuthor.slice(0, 1).join(" ");
AuthorPic = json.feed.entry[i].author[0].gd$image.src;
//################### Date Format
ListMonth= ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"];
ListDate= json.feed.entry[i].published.$t.substring(0,10);
Y = ListDate.substring(0, 4);
m = ListDate.substring(5, 7);
D = ListDate.substring(8, 10);
M = ListMonth[parseInt(m - 1)];
ListUpdate= json.feed.entry[i].updated.$t.substring(0, 16);
YY = ListUpdate.substring(0, 4);
mm = ListUpdate.substring(5, 7);
DD = ListUpdate.substring(8, 10);
TT = ListUpdate.substring(11, 16);
MM = ListMonth[parseInt(mm - 1)];
//################### Thumbnail Check
if (json.feed.entry[i].media$thumbnail!=null)
{
thumbUrl = json.feed.entry[i].media$thumbnail.url;
sk= thumbUrl.replace("/s72-c/","/s"+ImageSize+"/");
ListImage= "'" + sk.replace("?imgmax=800","") + "'";
}// YouTube scan
else if (json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/) != null)
{
var youtube_id = json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/).pop();
if (youtube_id.length == 11) {
var ListImage = "'//img.youtube.com/vi/"+youtube_id+"/0.jpg'";
}
}
else if (json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/) != null)
{
// Support For 3rd Party Images
ListImage = json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/)[1];
}
else
{
ListImage= "'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtm0maNUr06C_jCvhDoLUkVnptgdxcrDZZu6uXi9IGh6IreJpMcY7Vcs4HP-ynBx46v8dBcA6Lk4Jhoy0TGbObxeJt3O6fnk1iWw1OAgEOBPQZQBEosJkkxc6iVuTMKCMa70UGC7-K9Do/s200/Icon.png'";
}
//################### Printing List
var listing = "<li><div class='flex-div'><div class='iFeatured'><a href="
+ ListUrl+
"><img src="
+ListImage+
"/></a></div><a class='mbttitle' href="
+ListUrl+
"target='_blank'>"
+ListTitle+
"</a><div class='iline'><span class='iauthor'><img class='iauthorpic' src='"+AuthorPic+"'/>"
+ListAuthor+
"</span><span class='icomments'>"
+ListComments +
"</span> <span class='idate'><div>"
+ D +
"</div><div> "
+ M +
"</div></span></div></div></li>";document.write(listing);
} }
<!-- #### Invoking the Callback Function #### -->
document.write("<script src='"+ListBlogLink+"/feeds/posts/default/-/"+ListLabel+"?alt=json-in-script&callback=mbtcarousel'></"+"script>");
</script>
</ul></div>The following control options will help you modify the widget:
- slideshowSpeed: You can set the speed of the slideshow cycling, in milliseconds
- animationSpeed: You can also set the speed of animations, in milliseconds
- pauseOnHover: Pause the slideshow when hovering over slider, then resume when no longer hovering
- You can edit the widget title by editing: Blogger Carousel!
- If you don't want to use the title then delete the yellow highlighted code.
- ListBlogLink : Insert your Blog link here
- ListCount : Decide how many posts do you wish to display.
- ListLabel : Insert your blog label/category here. Remember that labels are case sensitive. Therefore type it exactly as it is shown in your browser address bar. If your label is "blogging" and if you type it as "Blogging" then it wont work. You must make sure that all letters are written in correct cases.
- TitleCount : Choose how many characters to display in post title.
- ImageSize : You can control the resolution or aspect ratio of thumbnails by editing ImageSize = 150; where the value 150 means that you want your images to be within 150 x 150 pixels in size.
- Click Save and you are all done!
Let us help you with installation of Blogger Carousel!
Let me know if you need any help or clarification related to any step above. Adding carousel to your blogs will surely increase your pageviews and overall ad impressions. AdSense revenue does surely increase when users visit multiple pages. Widgets such as recent posts carousel, slider and list help to boost website pageviews significantly and help in reducing bounce rate. Add this carousel to your blogs and let me know if you need any help. Good luck! =)










 On 13th August,
On 13th August,